MainActivity.java
package com.example.graphic;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyGraphicView(this));
}
private static class MyGraphicView extends View {
public MyGraphicView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.GREEN);
canvas.drawLine(10, 10, 300, 10, paint);
paint.setColor(Color.BLUE);
paint.setStrokeWidth(5);
canvas.drawLine(10, 30, 300, 30, paint);
paint.setColor(Color.RED);
paint.setStrokeWidth(0);
paint.setStyle(Paint.Style.FILL);
Rect rect1 = new Rect(10, 50, 10 + 100, 50 + 100);
canvas.drawRect(rect1, paint);
paint.setStyle(Paint.Style.STROKE);
Rect rect2 = new Rect(130, 50, 130 + 100, 50 + 100);
canvas.drawRect(rect2, paint);
RectF rect3 = new RectF(250,50,250+100,50+100);
canvas.drawRoundRect(rect3,20,20,paint);
canvas.drawCircle(60,220,50,paint);
paint.setStrokeWidth(5);
Path path1 = new Path();
path1.moveTo(10,290);
path1.lineTo(10+50,290+50);
path1.lineTo(10+100,290);
path1.lineTo(10+150,290+50);
path1.lineTo(10+200,290);
canvas.drawPath(path1,paint);
paint.setStrokeWidth(0);
paint.setTextSize(30);
canvas.drawText("안드로이드",10,390,paint);
}
}
}
배운 점
일반적으로 setContentView 함수 안에는 xml파일이 들어갔었는데 그래픽을 사용할 때는 MyGraphicView라는 클래스를 따로 만들어서 넣어주었다. 나머지 내용은 파이썬에서 거북이 움직이기와 비슷하다.
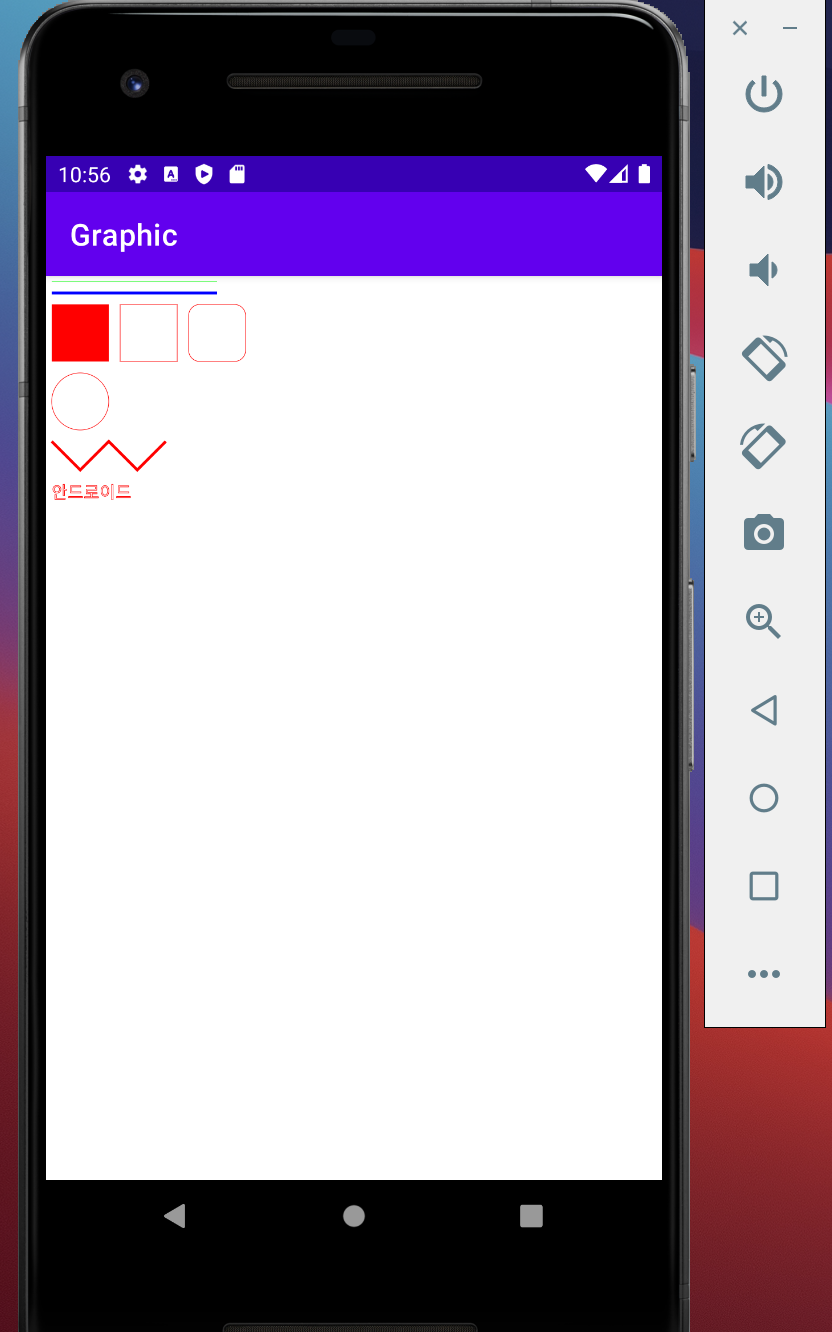
실행 화면

'안드로이드 > 연습' 카테고리의 다른 글
| [Android] 새로운 액티비티 추가하기 (0) | 2021.08.26 |
|---|---|
| [Android] 간단 그림판 (0) | 2021.08.26 |
| [Android] raw 폴더 파일 처리 (0) | 2021.08.24 |
| [Android] 간단 일기장 (0) | 2021.08.24 |
| [Android] 파일 처리의 기본 (0) | 2021.08.24 |